Personal Projects
Filter by program
Filter by skills
All
Algorithm Design
Bot Development
Deep Learning
Deep Reinforcement Learning
Front-end Web Development
Machine Learning
Mobile App Development
NPM Package Development
Filter by technologies
Babel
CSS
D3.js
Firebase
Gatsby.js
gulp.js
HTML
Java
JavaScript
Node.JS
p5.js
Pandas
Parcel
Python
Pytorch
React
Redux
React Native
React Navigation
Scheme
SCSS/SASS
Unity Agents
WebSocket
XGBoost
Projects
React Native
Redux
React Navigation
JavaScript
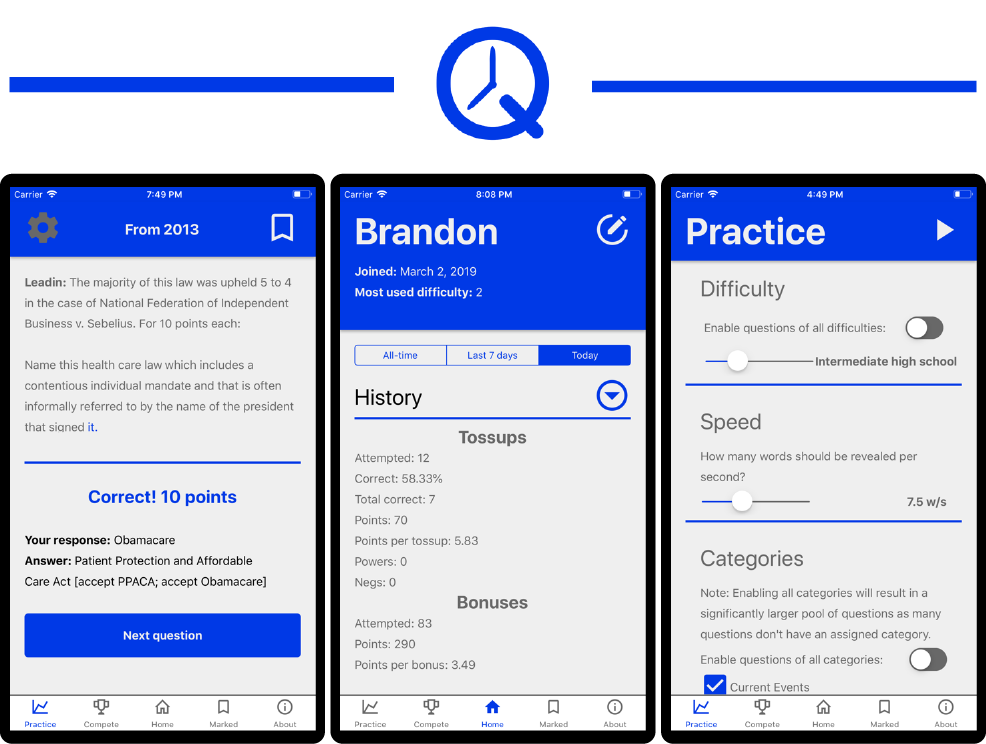
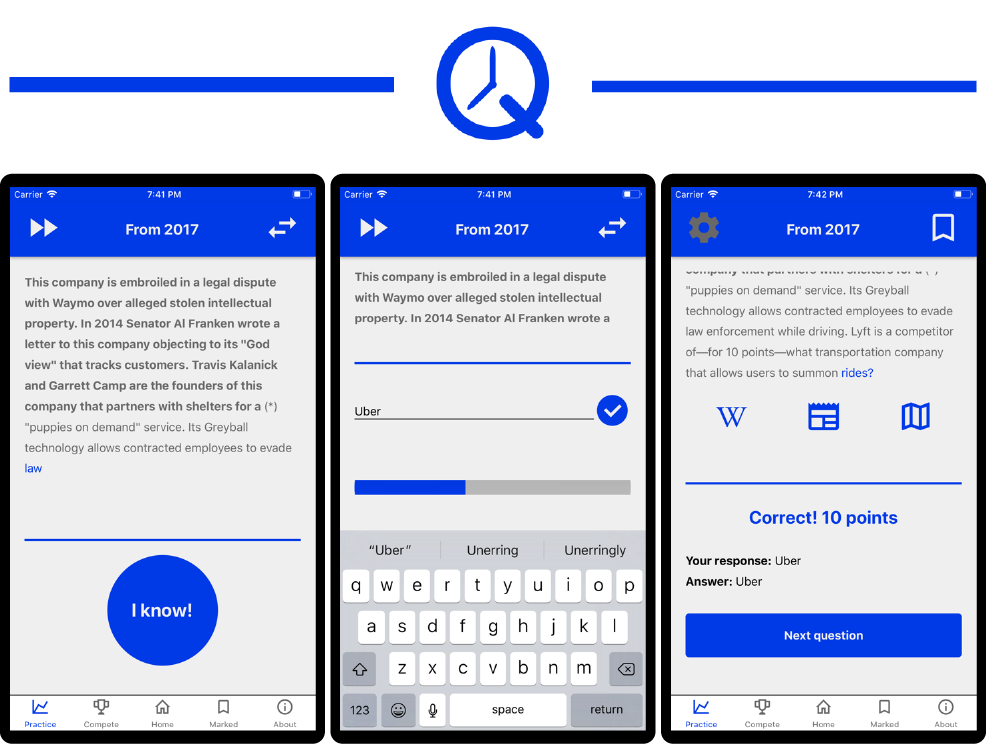
Quiz Watch, on the iOS App Store now, is the app you need to test and add to your knowledge. Using this app will enhance your Quiz Bowl or general trivia prowess, all while you're having a great time. You can keep track of your statistics and track your improvement. Furthermore, you can configure settings to get the questions at the right difficulty level and served at the right speed for you. You can even bookmark questions you're interested in reviewing later on.
React Native
Redux
Firebase
React Navigation
JavaScript
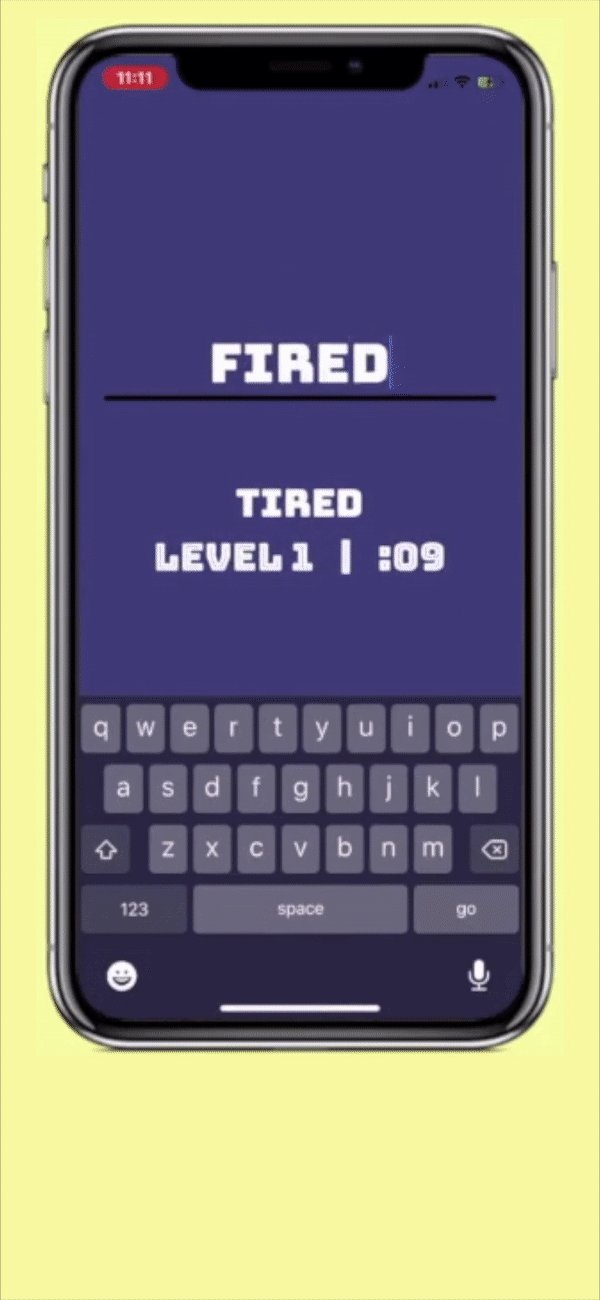
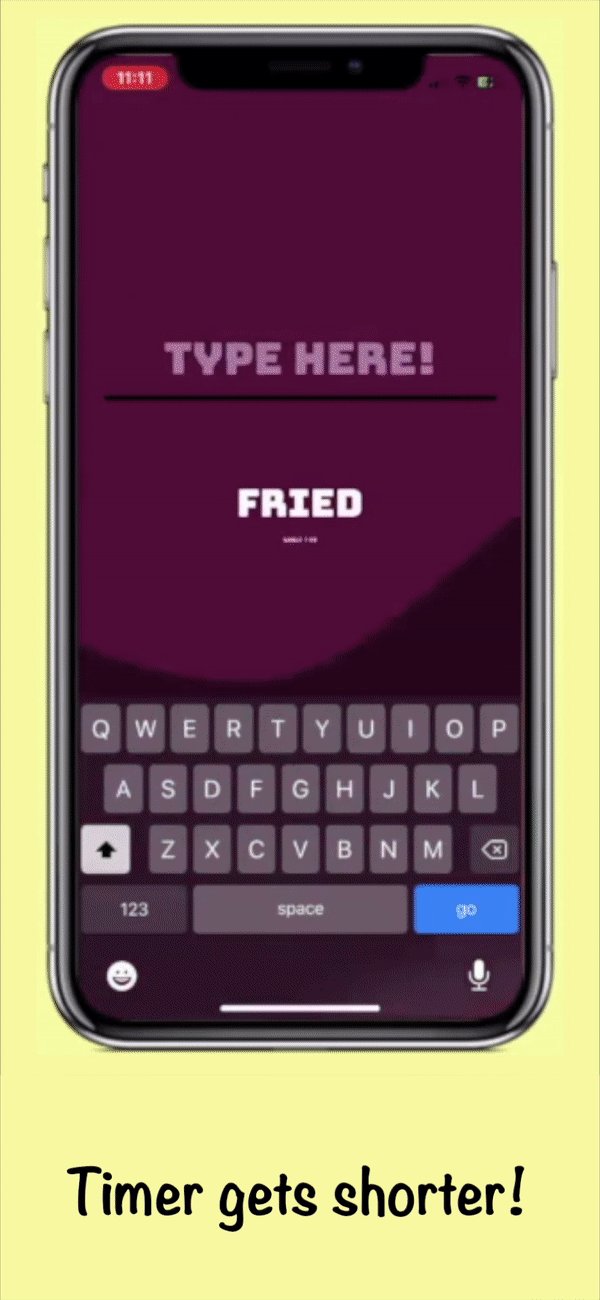
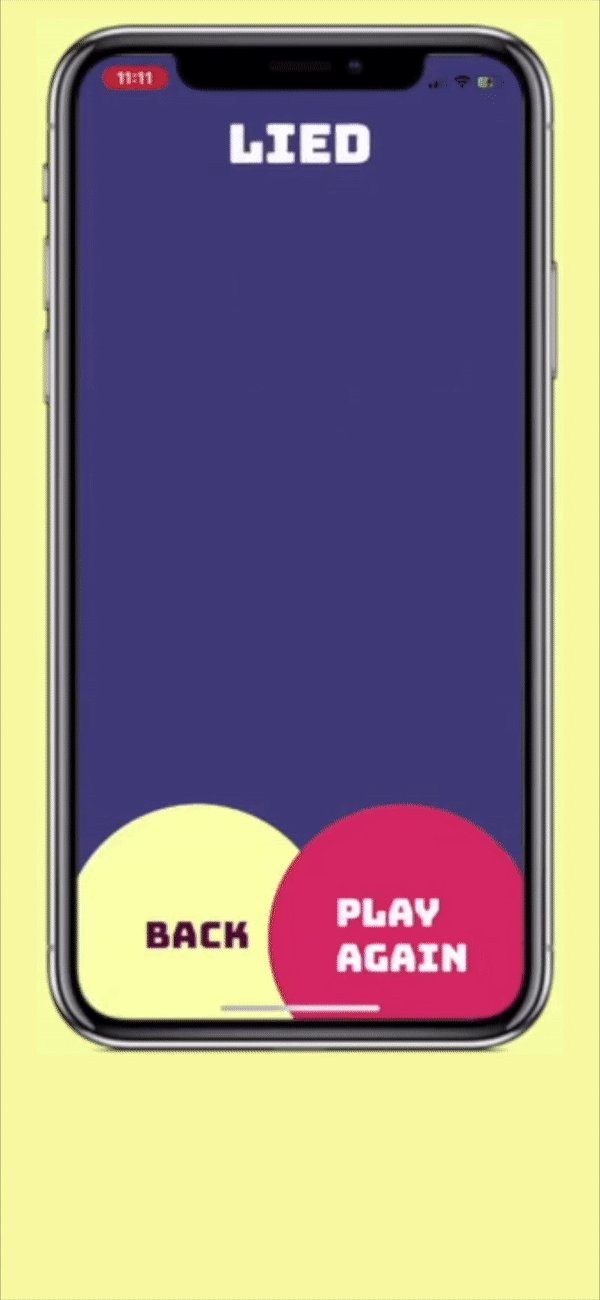
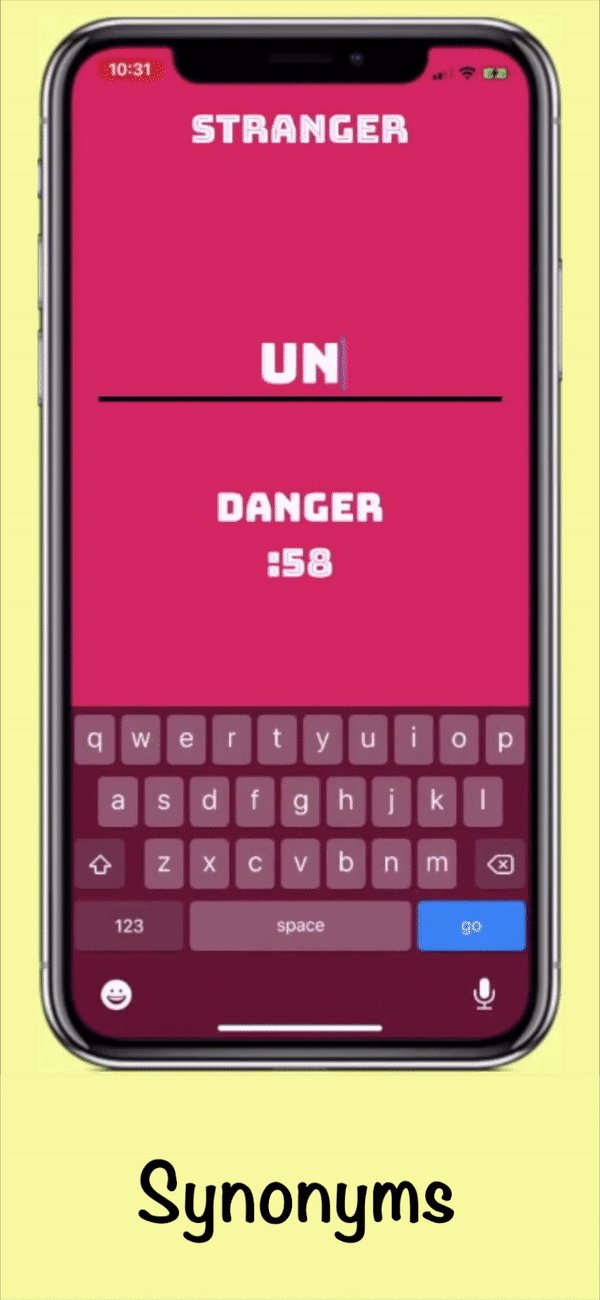
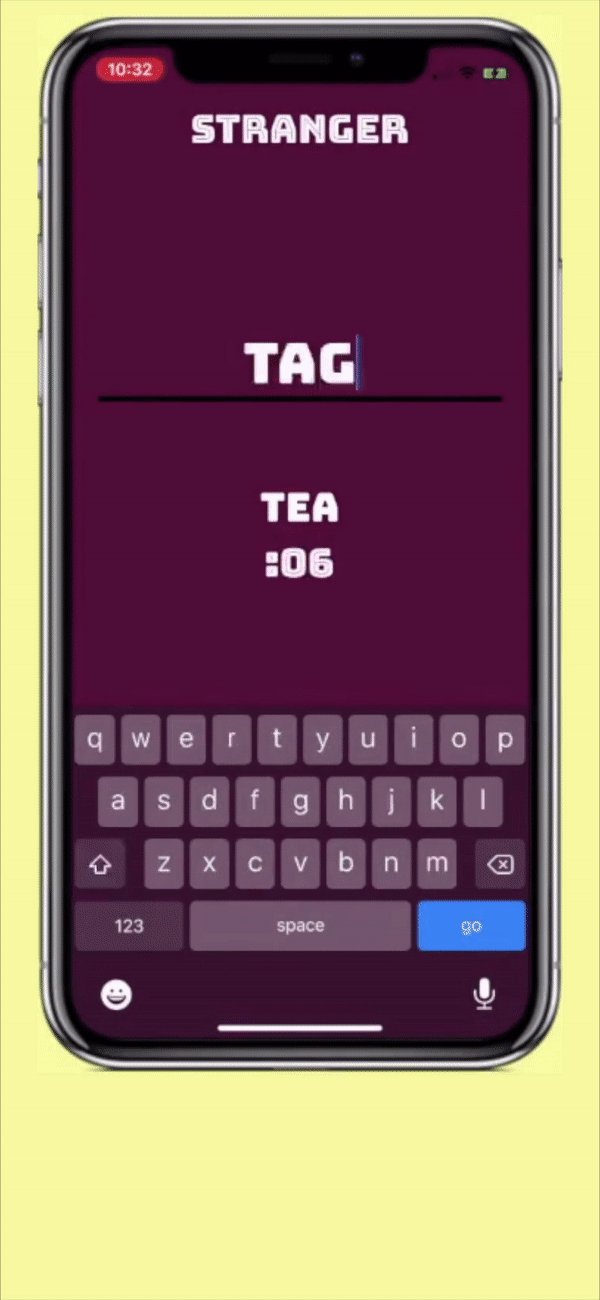
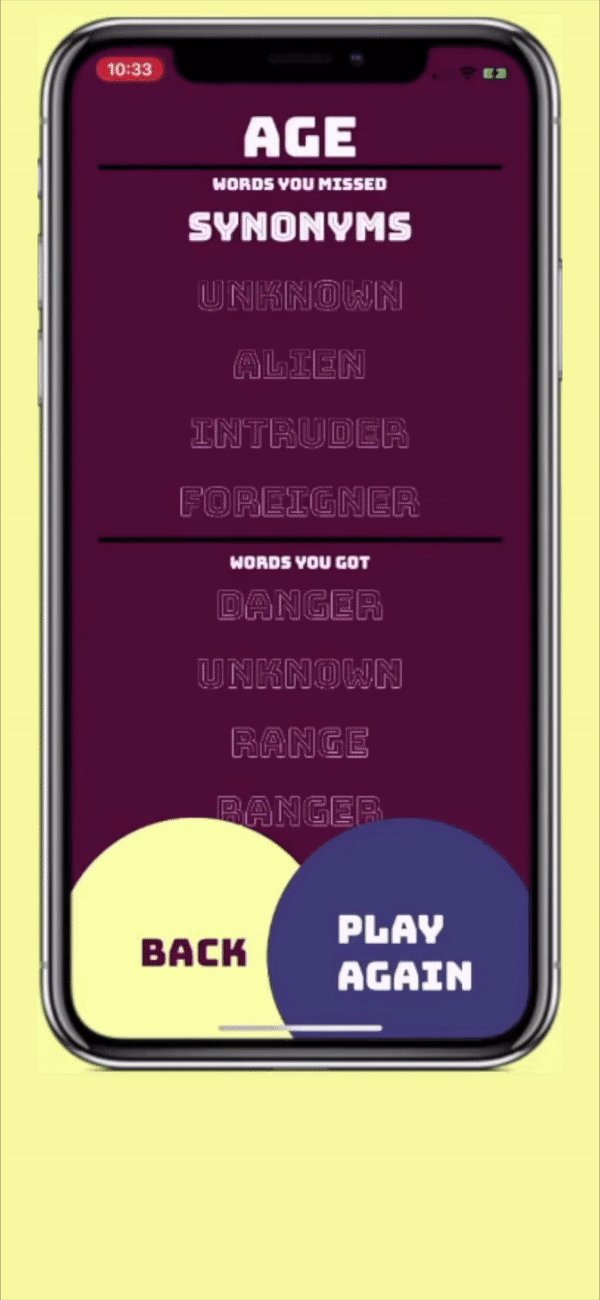
Word Sprint, on the iOS App Store now, is a vibrant, fast-paced word game with three fun game modes. Each of the game modes are based around linking one word to another. These "links" are accomplished by inputting a word that is a synonym/related word, antonym, anagram, or rhyme of the target word.
Pytorch
Unity Agents
Python
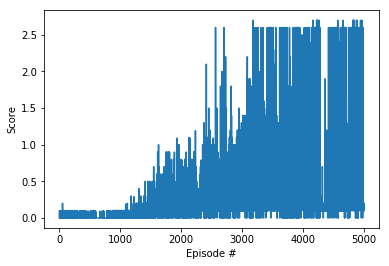
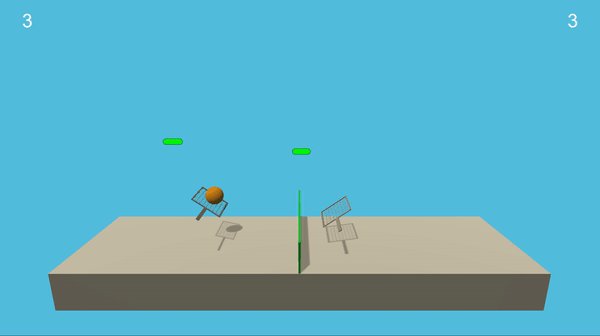
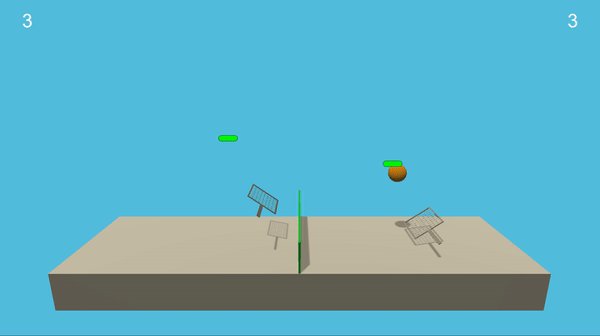
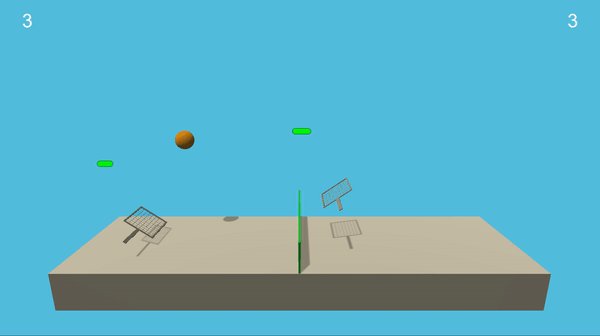
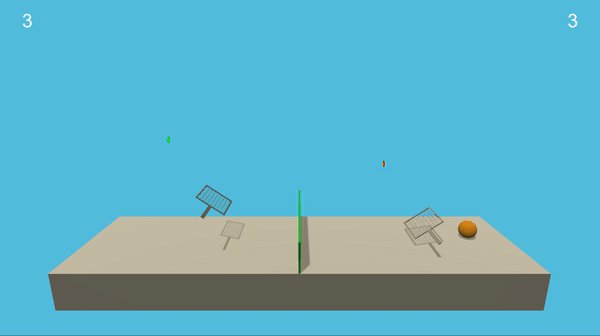
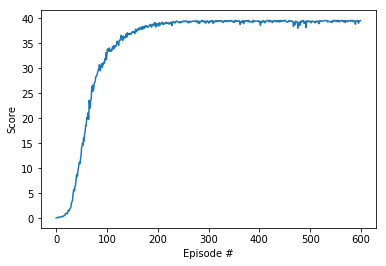
This is the third project that I made for Udacity's Deep Reinforcement Learning Nanodegree, in which I trained two agents to rally together in tennis for as long as possible.
p5.js
JavaScript
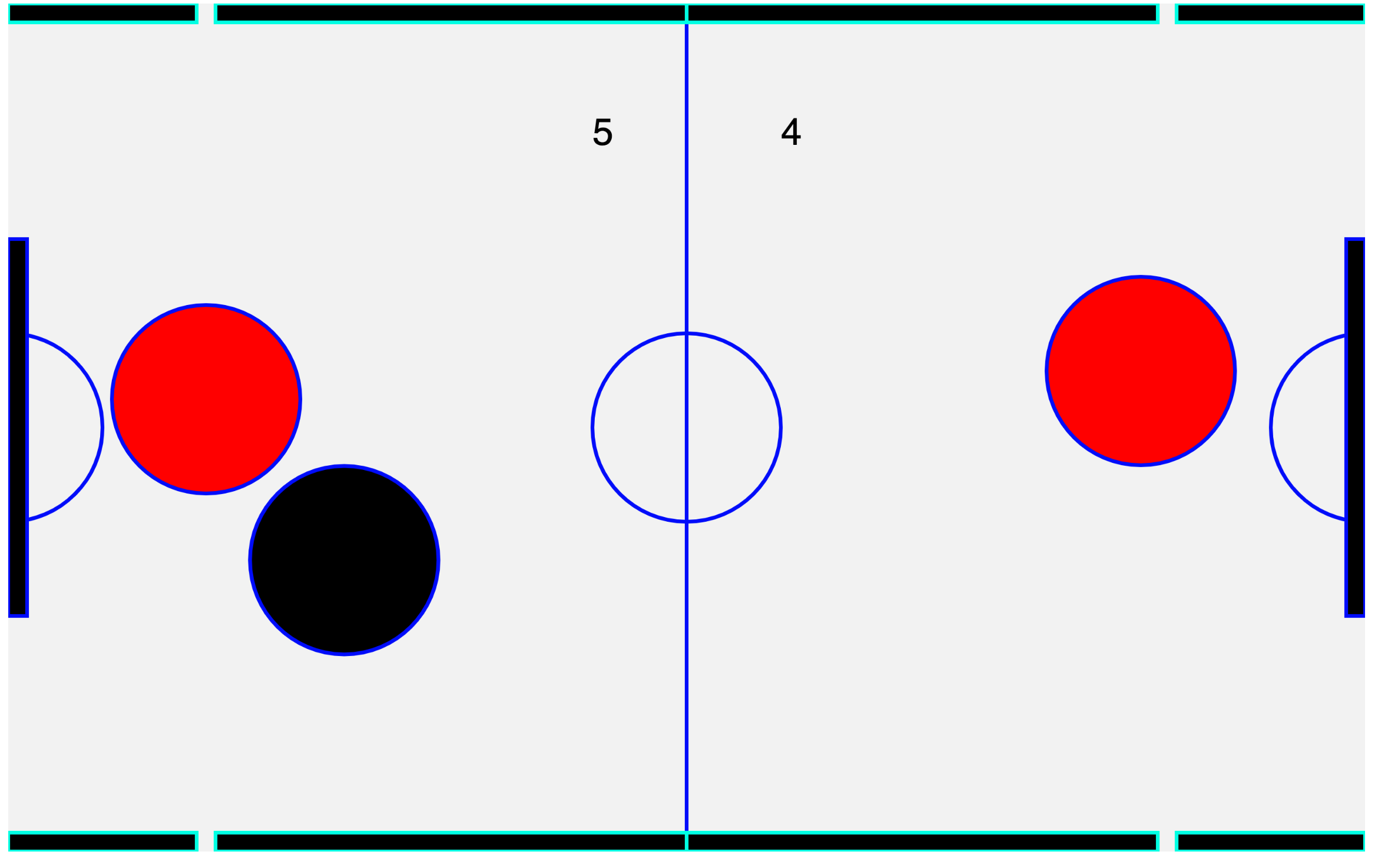
This is the final project of the Google CSSI project that I made with my partner and presented on the final day. It's a simple air hockey web-game that can be played between two players locally using the w-a-s-d keys and arrow keys.
React
SCSS/SASS
Parcel
Babel
JavaScript
HTML
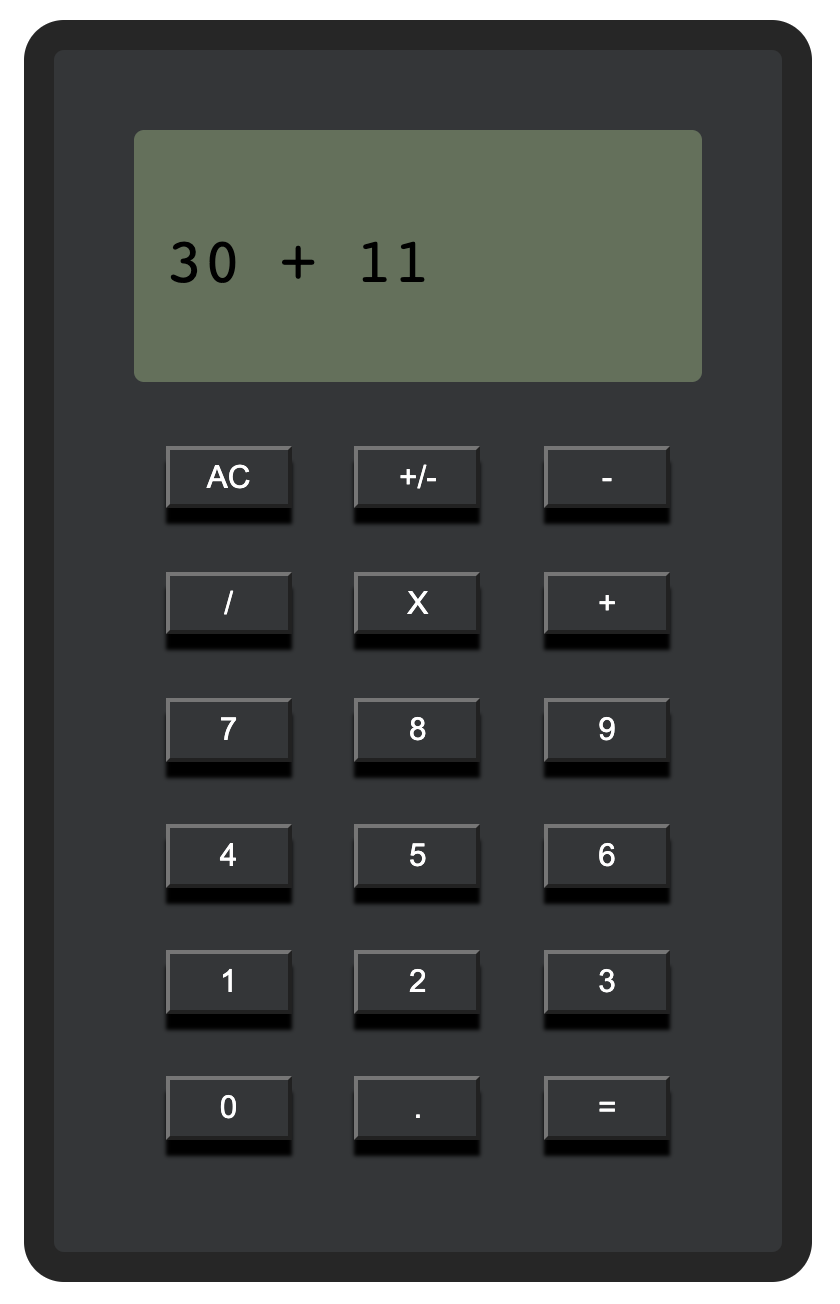
Hosted on Github Pages, this is a simple calculator that obeys the order of operations built for the freeCodeCamp curriculum.
Pytorch
Unity Agents
Python
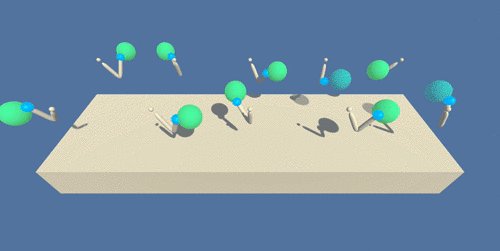
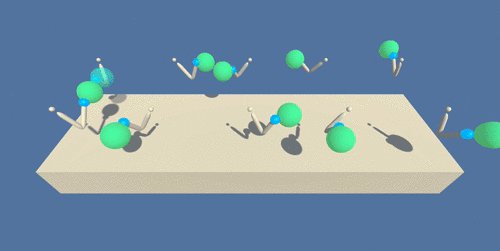
This is the second project that I made for Udacity's Deep Reinforcement Learning Nanodegree, in which I trained 20 arms to reach for target locations.
p5.js
JavaScript
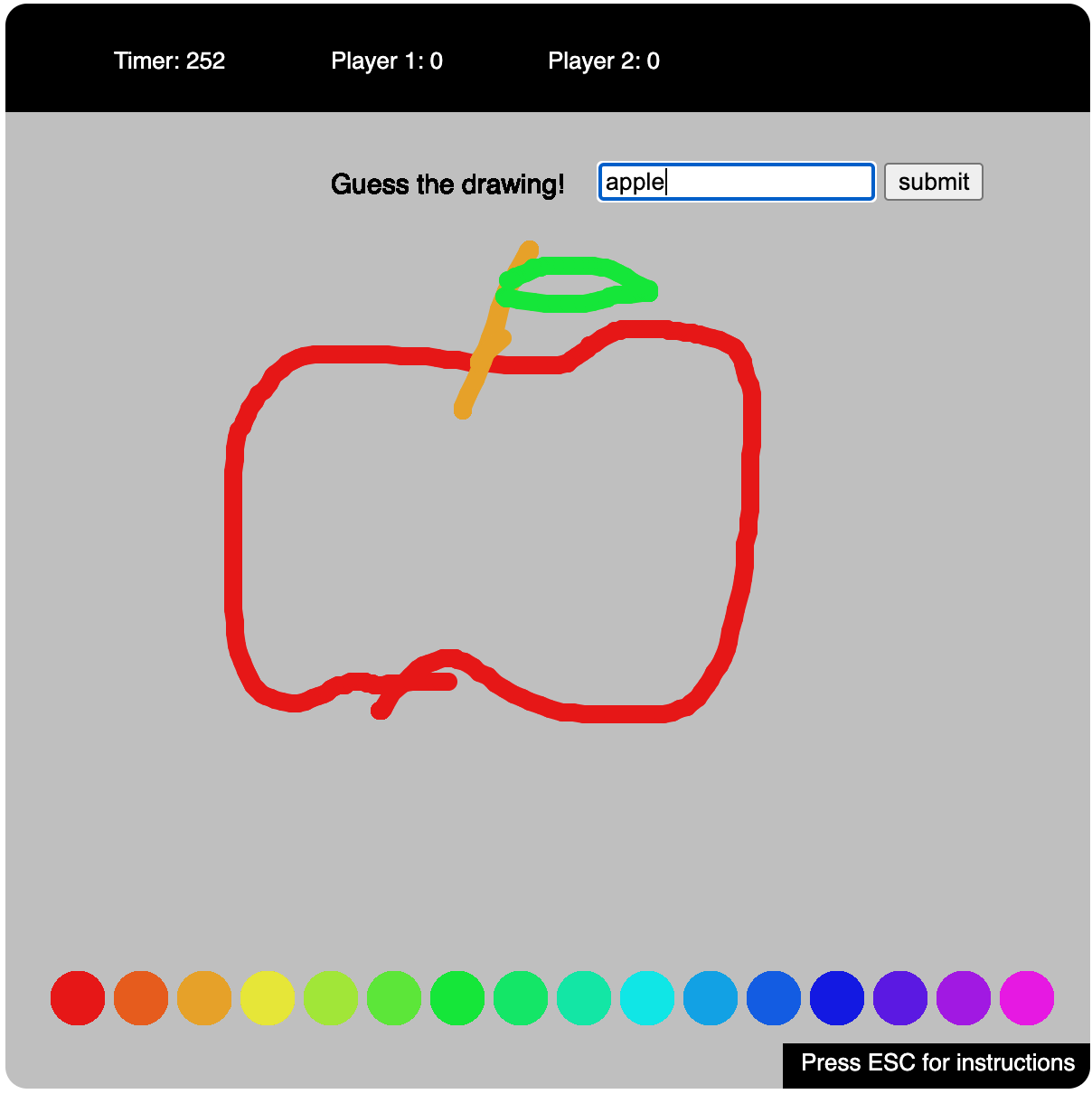
This is a group project I helped make during Google's CSSI program. It's a game during which one person paints a picture on the canvas, after which the other player tries to guess what they've just drawn.
HTML
CSS
JavaScript
A simple portfolio I made to display the projects I made for the freeCodeCamp curriculum.
p5.js
JavaScript
This is a project I made for Google's CSSI program in which the user must make it past all of the cars moving across the screen using the arrow keys.
Game Show Bot
WebSocket
Node.JS
JavaScript
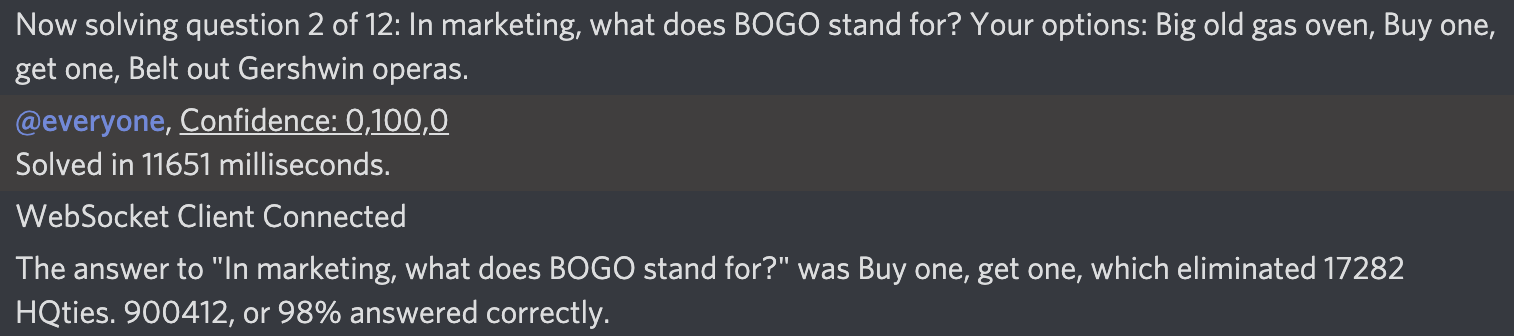
This is a bot that solved answers for a live trivia game show app and automatically messaged answers to as the presenter for the game show asked the questions. It did this by connecting to the game's WebSocket stream to instantly access questions, and it solved the questions using algorithm including the Google Custom Search API and Wikipedia API.
React Native
React
Redux
React Navigation
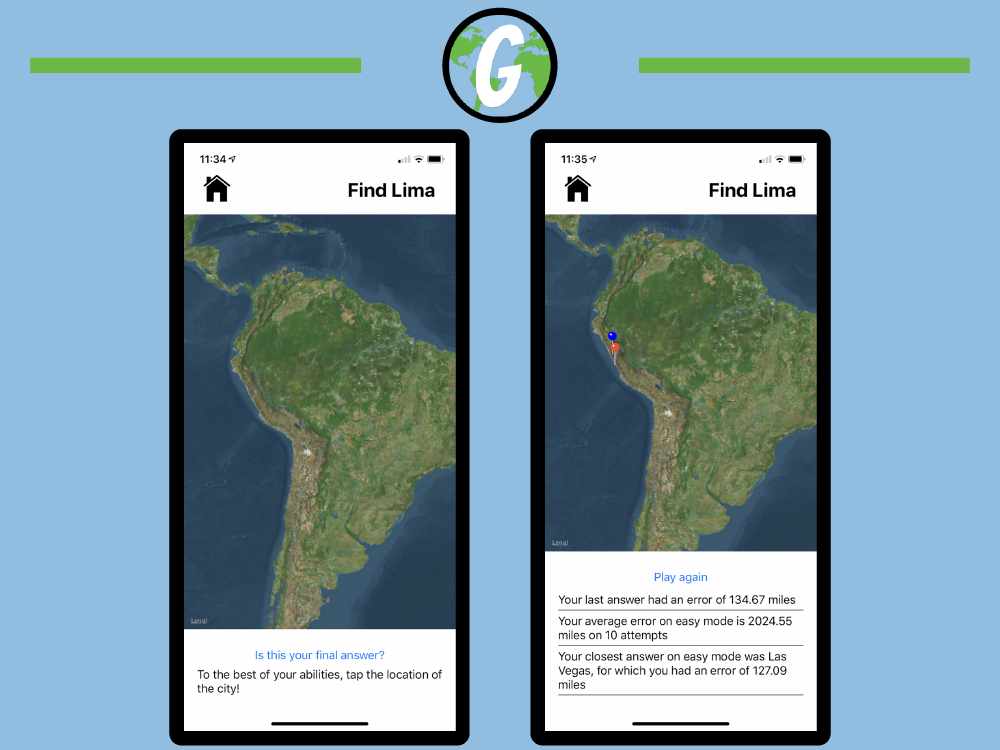
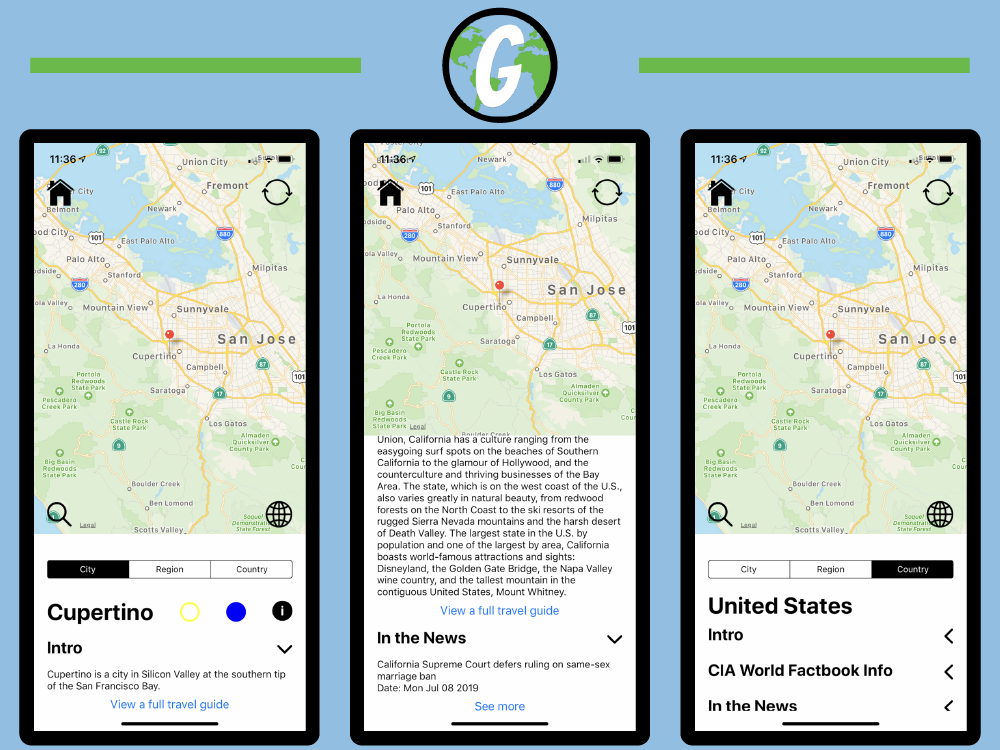
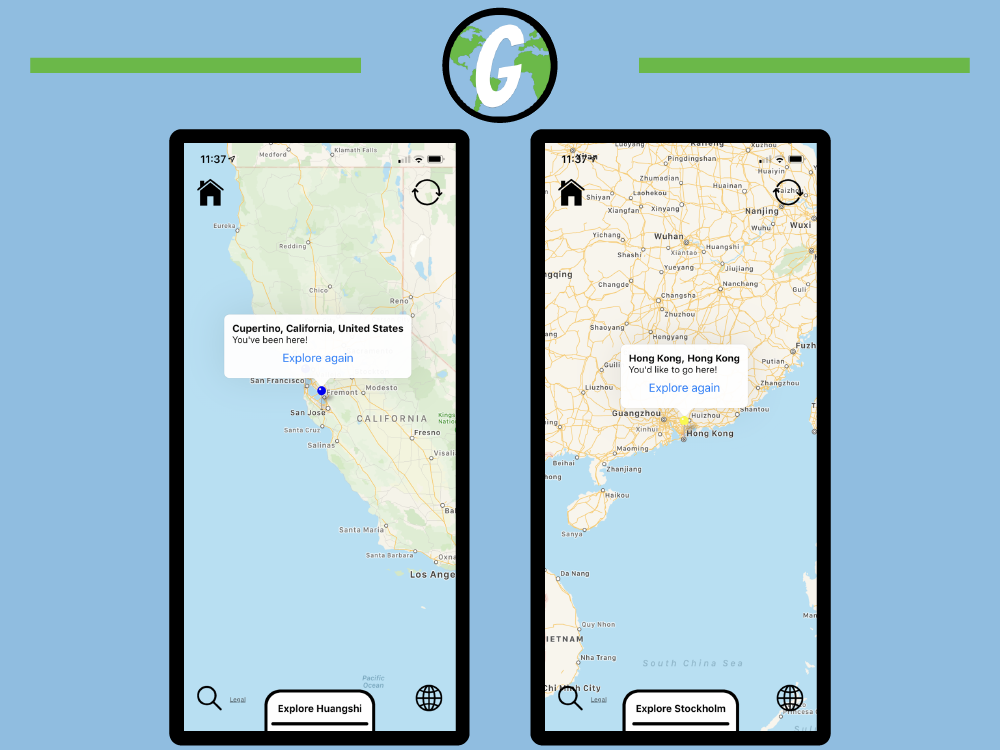
Geographist is an app for geography lovers everywhere on the iOS App Store now. Traverse the world by discovering and exploring new cities. Learn about these new cities with a plethora of intriguing information, and then test your knowledge of the exact locations of these cities later!
HTML
CSS
Hosted on Github Pages, this is a recreation of Google's homepage(in 2017) built for The Odin Project's curriculum.
p5.js
JavaScript
This is a project I made for the Google CSSI program that involved randomly generating many grass blades and rain drops and making the grass slowly grow as the raindrops fell.
Python
XGBoost
Pandas
My submission for UC Berkeley CS 61A's contest to create the best algorithm to play a dice-rolling game against other students' algorithms.
HTML
CSS
JavaScript
gulp.js
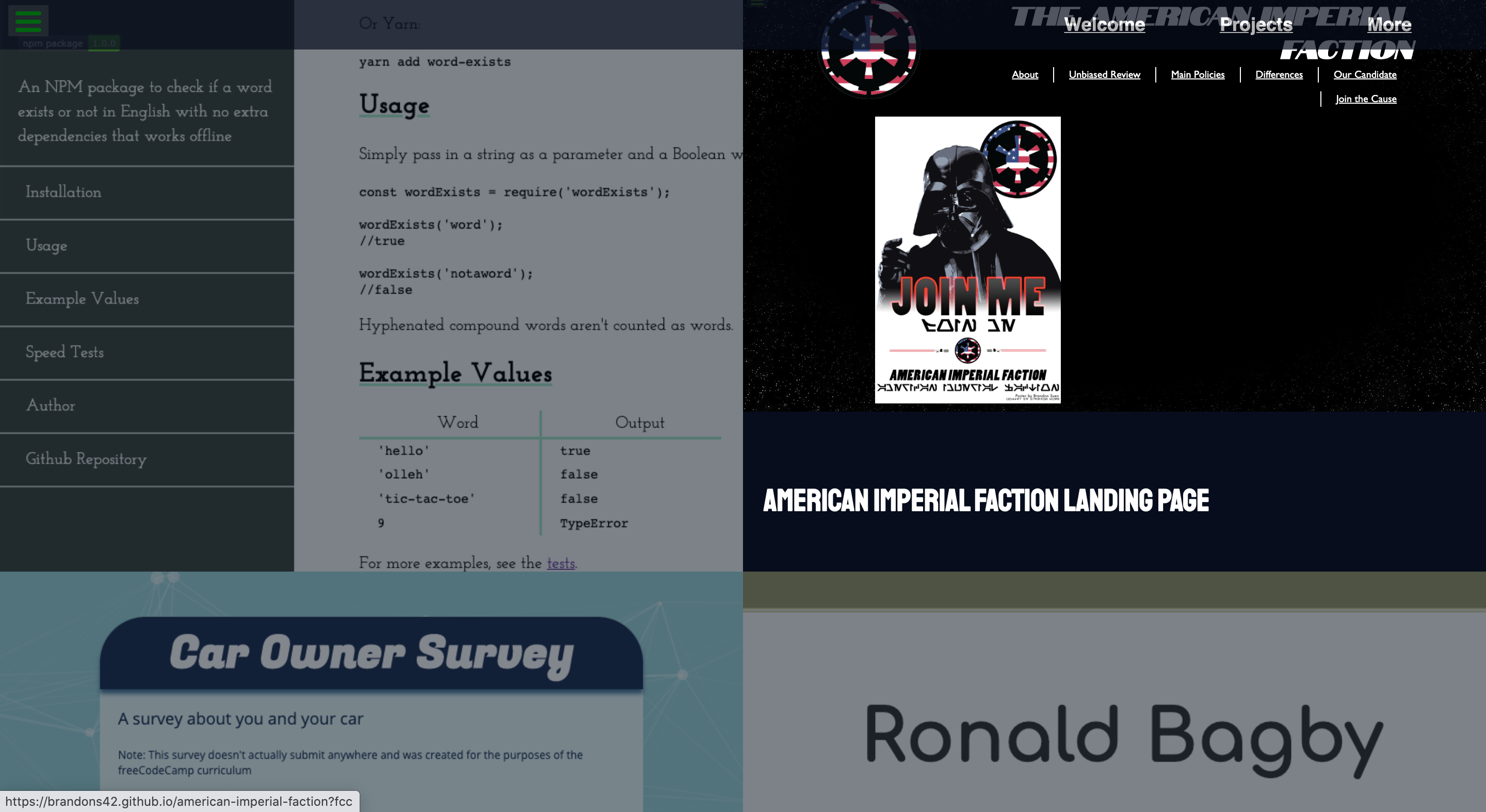
The landing page for the American Imperial Faction, which is a make-believe political-party I created for a project in governement & politics class in high school. The landing page project is part of the freeCodeCamp curriculum.
React
SCSS/SASS
Parcel
Babel
JavaScript
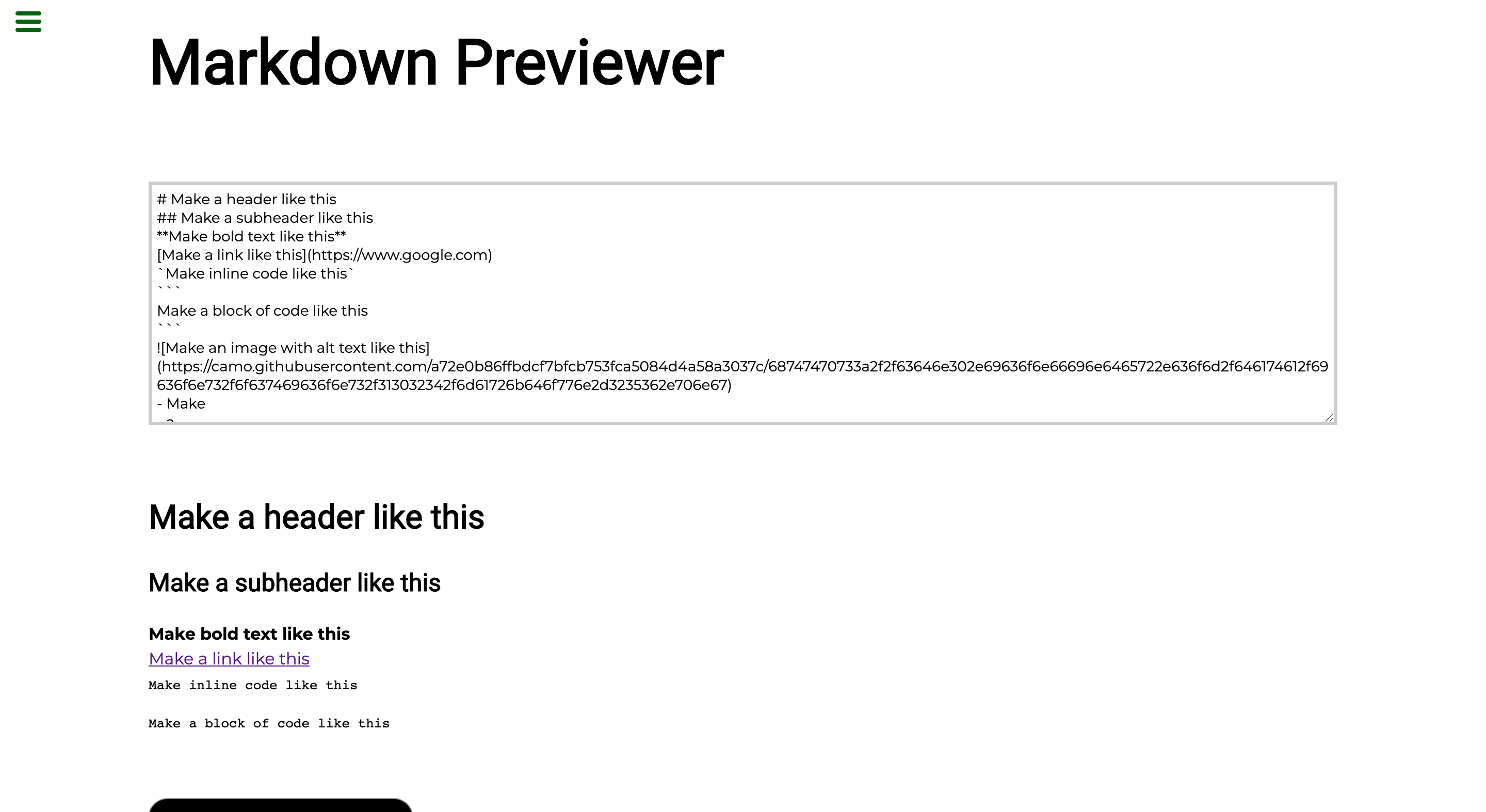
Hosted on Github Pages, this is a Markdown previewer built for the freeCodeCamp curriculum.
React Native
JavaScript
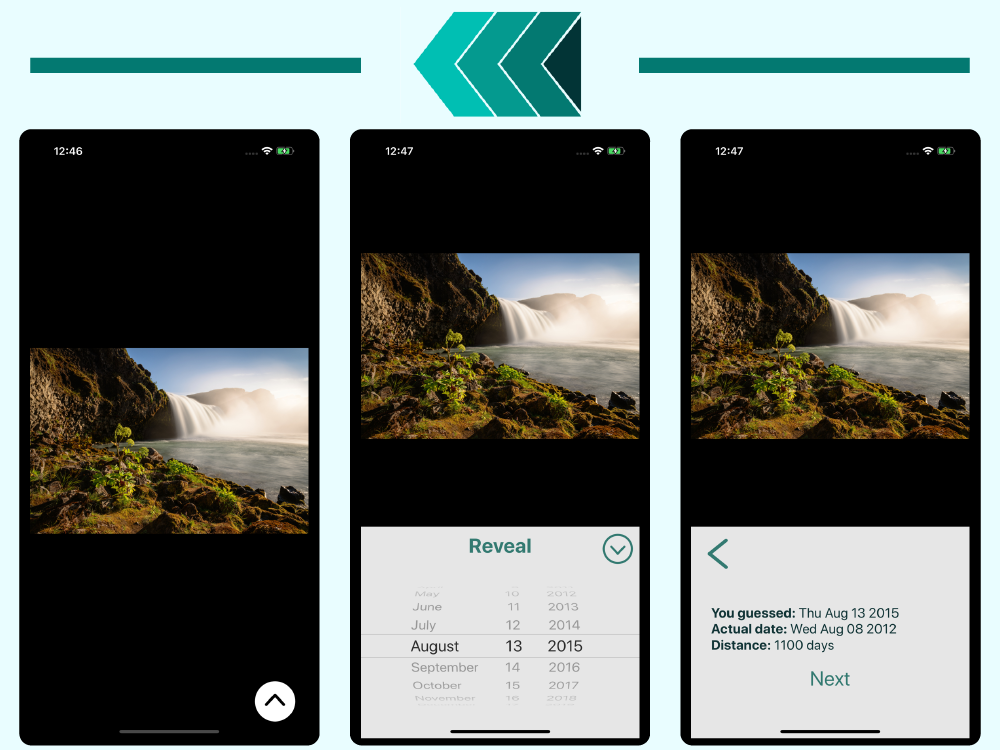
MemRoll allows you to take a journey to the past, while also testing your knowledge of your own past. Go through photos from your camera roll and guess how old they are.
Java
This is my extra credit extension for the first project of UC Berkeley's CS 61B class in which we create a simulator that models gravitational pull between celestial bodies. For my extra credit extension, I allowed users to create new bodies with the click of a mouse. The new body starts with the initial velocity the cursor had when the body was created.
Personal Website
React
Gatsby.js
SCSS/SASS
JavaScript
This website is live now, hosted with Netlify.
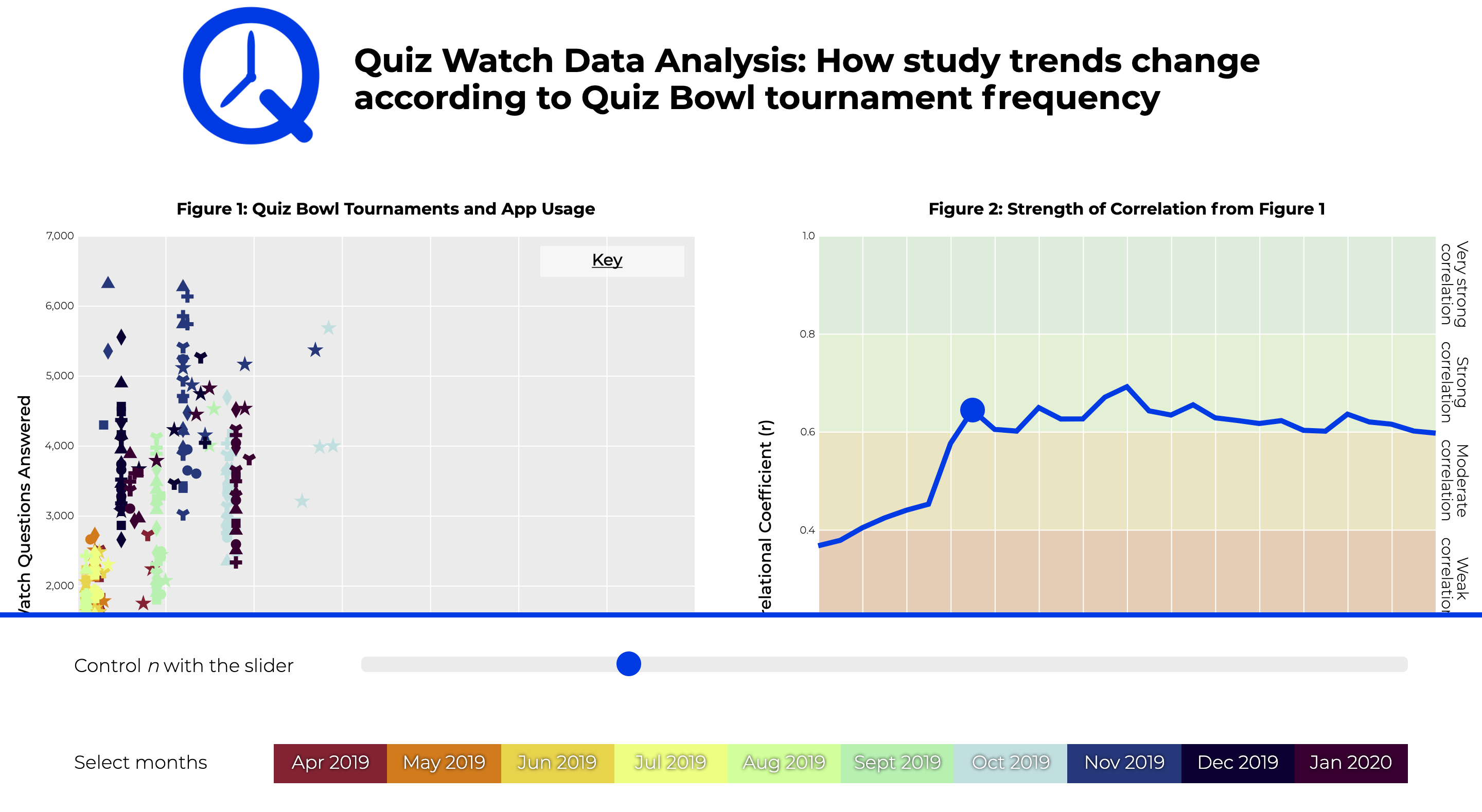
D3.js
HTML
CSS
gulp.js
Parcel
JavaScript
A data analysis project comparing the usage statistics from my Quiz Watch iOS App's usage to Quiz Bowl tournament frequency.
Scheme
This is my submission for UC Berkeley CS 61A's contest in which you're challenged to create recursive art with a limited amount of code to work with. The language it's programmed in, Scheme, is similar to Lisp. The art I created is a chain of Death Stars beaming each other.
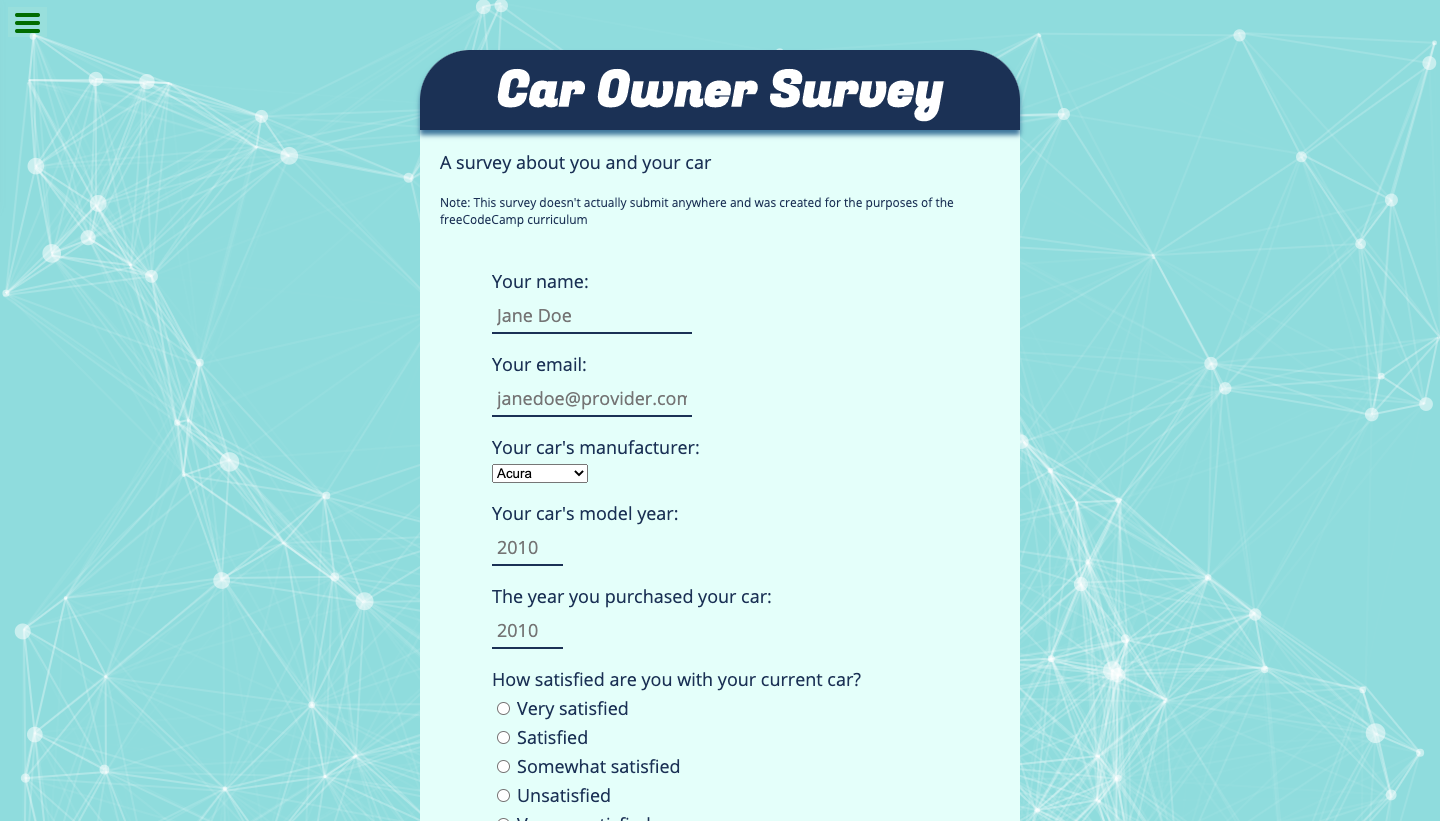
HTML
CSS
Parcel
This is a simple HTML form I created as part of the freeCodeCamp curriculum.
React
HTML
SCSS/SASS
Parcel
Babel
JavaScript
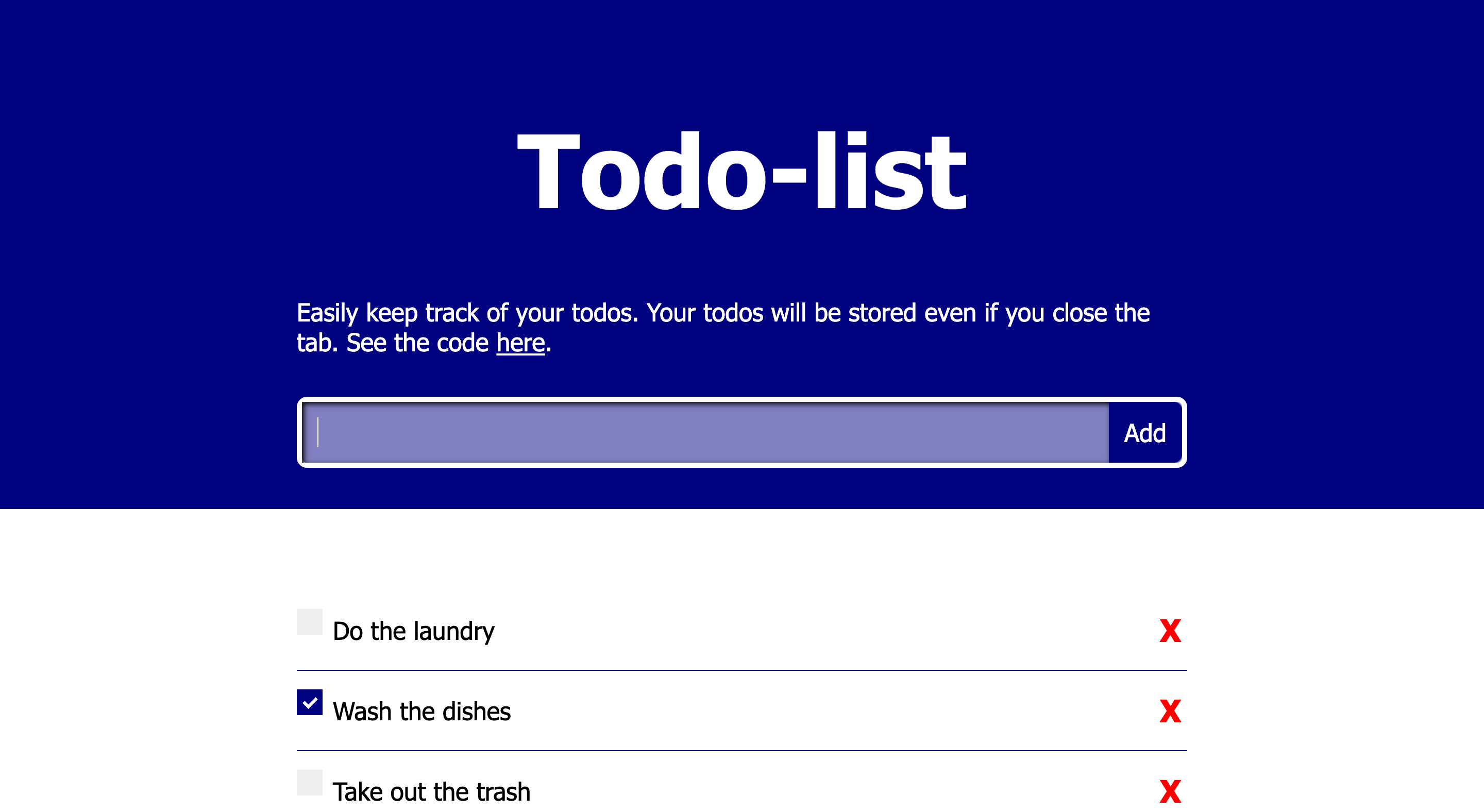
A quick and easy todo-list website that uses JavaScript's local storage feature to remember tasks from session to session.
HTML
CSS
Parcel
This is a simple web page I created as a tribute to my grandfather as part of the freeCodeCamp curriculum.
JavaScript
An open source NPM package that checks if a word exists or not in English with no extra dependencies that works offline.
HTML
CSS
JavaScript
Parcel
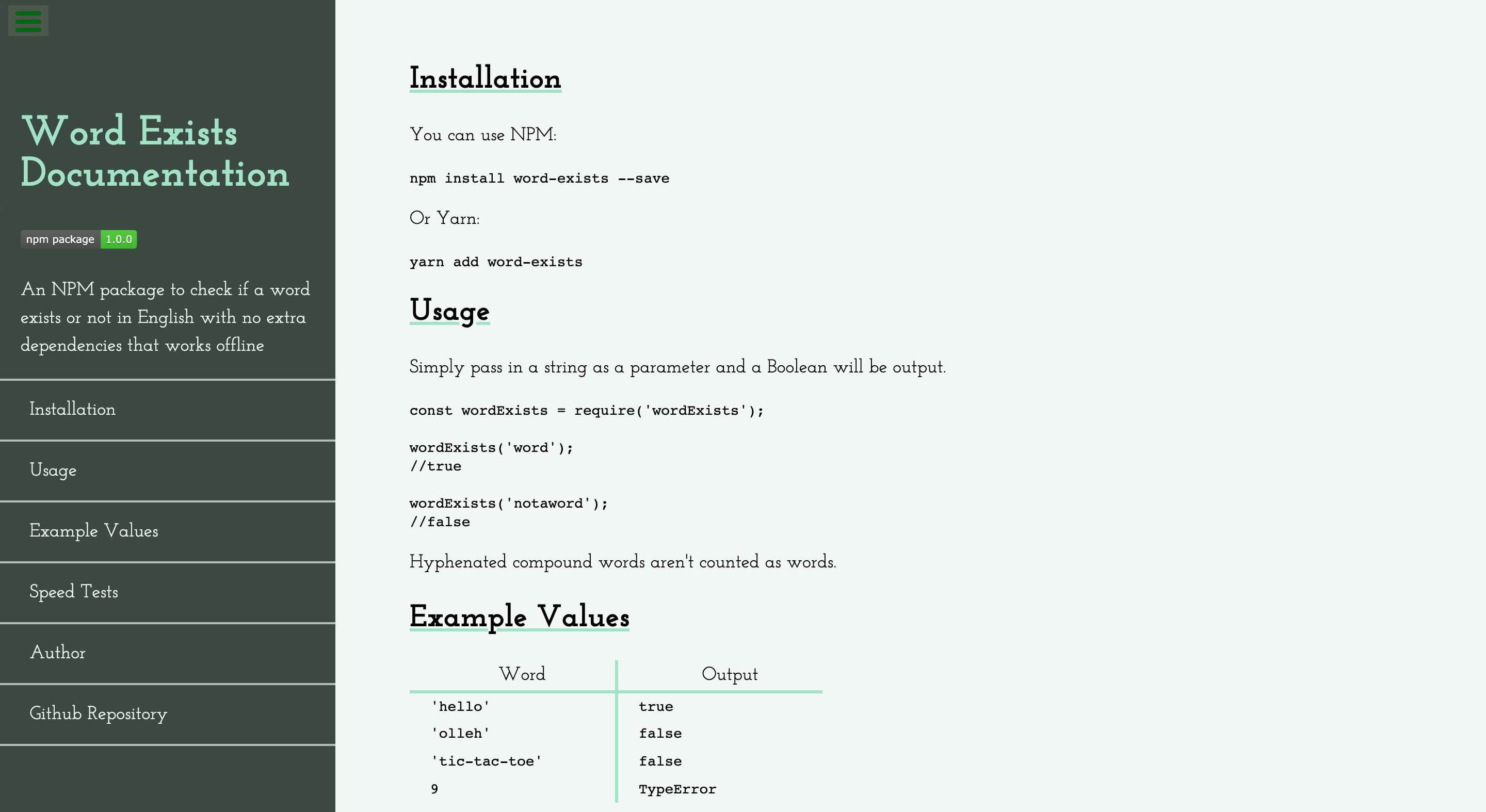
Documentation web page for the Word Exists NPM package, built for the freeCodeCamp curriculum.
HTML
CSS
JavaScript
gulp.js
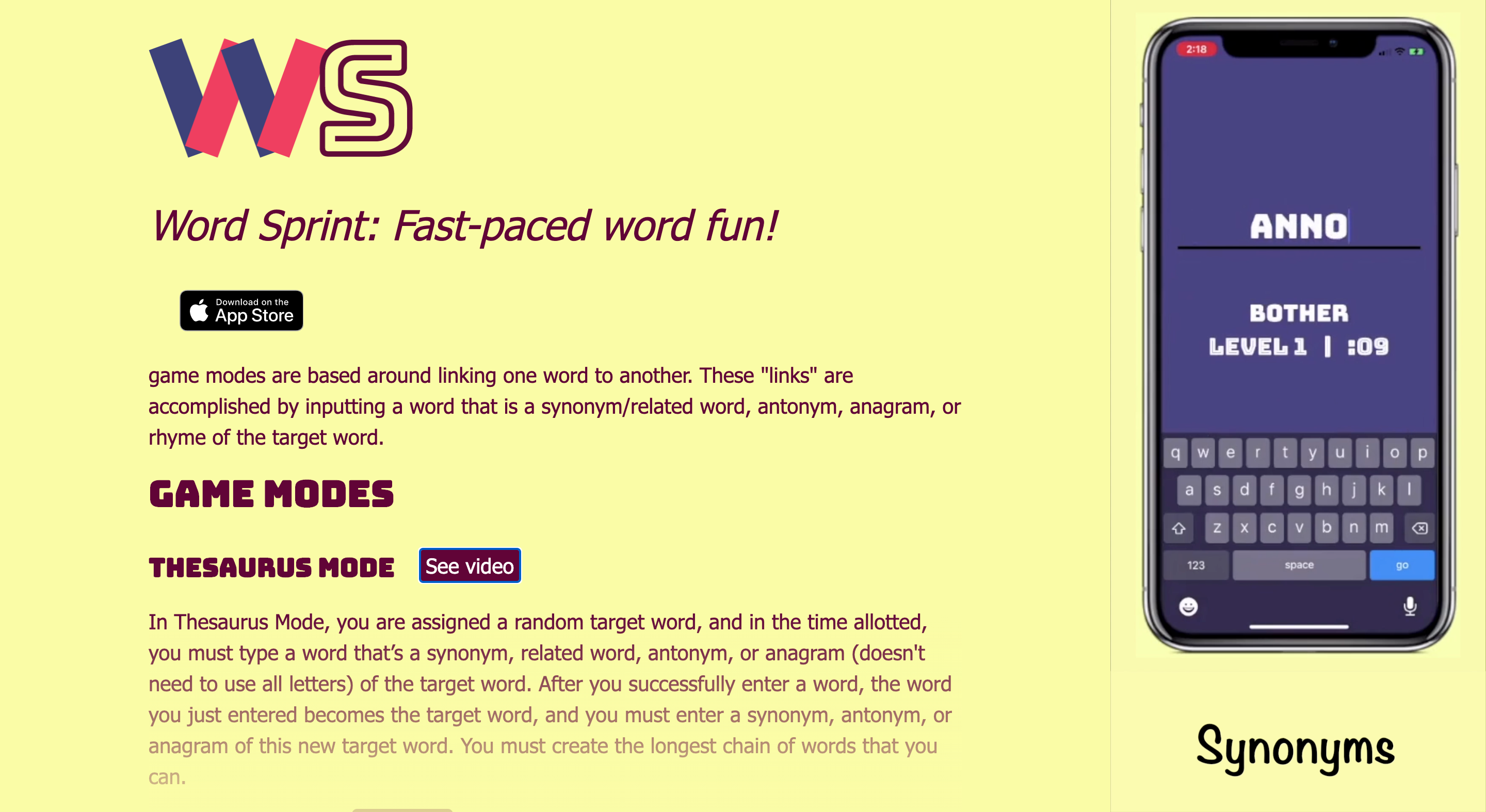
This is the landing page I made for the Word Sprint iOS App that includes multiple video tutorials on how the game works.